Come scegliere l’aspetto grafico del proprio sito web
Scrivo questo articolo per fare un po’ di chiarezza e per dare, al tempo stesso, spunti di riflessione su di un argomento che genera spesso dubbi e, purtroppo, anche qualche incomprensione.
L’aspetto grafico di un sito web è uno dei profili che ai clienti preme maggiormente definire e costituisce sovente motivo di discussione tra i medesimi e il webmaster circa i risultati da ottenere.
Hai fretta? Salva questo articolo in PDF
Stanco di scorrere? Scarica gratis una versione PDF da leggere offline e condividere con i colleghi.
Ciò, a mio giudizio, dipende essenzialmente da due motivi:
- Il gusto estetico è, per fortuna o sfortuna, qualcosa di strettamente personale.
Anche se, in quasi ogni settore, ci sono professionisti che, avendo maturato una determinata esperienza in merito, si propongono di dettare regole e dettami da seguire (architetti di interni, stilisti, grafici, ecc..), ognuno di noi si riserva giustamente il diritto di dire la propria opinione su ciò che ci riguarda e sugli acquisti che intendiamo fare.
Ad esempio, io odio (e il termine odio è usato in maniera tutt’altro che casuale) il colore fucsia. Lo odio da sempre, da che ne ho memoria.
Nemmeno se Miuccia Prada mi si dovesse palesare davanti (per qualche assurdo motivo che ora non sto ad indagare) e mi giurasse e spergiurasse che nessun altro colore valorizzerebbe meglio il mio incarnato, mi lascerei convincere ad acquistare una maglia fucsia.
Tutto ciò per dire che anche la sottoscritta, che di moda ne capisce davvero poco, si arroga il diritto di decidere cosa le piace e cosa no.
Niente di male fin tanto che gli acquisti li faccio da sola e non chiedo consiglio a nessuno.
Diverso sarebbe se mi rivolgessi però ad un esperto del settore.
Quanto detto ci conduce al secondo motivo per il quale ritengo che spesso l’aspetto grafico costituisca motivo di discordia tra il cliente e il webmaster. - Spesso i clienti non si limitano a richiedere che il sito presenti determinati dettagli o requisiti ma, con l’intenzione di realizzare qualcosa di particolare e fuori dagli schemi, cercano di stravolgere i canoni standard che la struttura di un sito professionale normalmente deve avere.
Tornando all’esempio presentato al punto 1, se ingaggiassi una personal shopper per individuare al mio posto un outfit che mi valorizzasse in un determinato evento, penso che mi sentirei in dovere di seguire in qualche modo il suo parere.
Certo, il fatto che la scelta ricada su qualcosa che mi piaccia e che rispetti la mia personalità è una conditio sine qua non.
Tuttavia, quando mi rivolgo ad un professionista perché faccia qualcosa al mio posto, parto dal presupposto che sia più competente di me in un dato settore, quindi cerco di tenere la mente aperta e seguire in linea di massima i suoi consigli.
Pertanto, se un webmaster sconsiglia di effettuare une determinata modifica è bene cercare di comprendere che molto probabilmente ha dei motivi ben precisi per farlo, avendo una visione più ampia e completa del progetto nel suo insieme.
In un sito web la grafica non è studiata solo al fine di soddisfare il gusto estetico, ma è ideata in sinergia con una serie di aspetti che hanno a che fare con la consultazione e la fruibilità del sito da parte degli utenti e con la visualizzazione da vari dispositivi (aspetti che, incidendo sul il tasso di abbandono da un sito, possono indirettamente condizionarne il posizionamento).
Si consideri che, nell’era della navigazione da mobile, la grafica del sito deve adattarsi a dispositivi di varia grandezza e risoluzione, alcuni utilizzati grazie ad un mouse altri con tach screen.
Non a caso, navigando è possibile accorgersi di come molti siti, a livello grafico/strutturale, si assomiglino (ad esempio il logo aziendale di solito viene posto il alto a sinistra ed il menu di navigazione di regola è situato nella parte alta dello schermo o laterale sinistra).
Ciò non dipende dalla pigrizia dei web designer, ma dal fatto che anni di navigazione web hanno fatto sì che gli utenti si abituassero a navigare in un determinato modo.
Inoltre, vari studi hanno dimostrato come in un sito web sia possibile individuare le cd. zone calde, ovvero i punti dove l’occhio del visitatore tende a cadere; ad esempio una di queste è rappresentata dall’angolo in alto a sinistra e non è un caso che, come anticipato, solitamente vi si posizioni il logo. Pertanto, ritengo sia consigliabile attenersi ai normali canoni di sviluppo e, se non si dispone di un budget per uno studio grafico personalizzato, è meglio realizzare qualcosa di tradizionale ma che segua le linee guida in uso.
Se, al contrario, si opta per uno studio grafico ci si può permettere di provare a realizzare qualcosa di più fuori dagli schemi, purchè gli elementi non siano posti a caso e dietro il posizionamento di ognuno di essi vi sia un’analisi.
Ma veniamo al punto: come si realizza la grafica di un sito web?
Vuoi sapere come aumentare le visite al tuo sito web?
Prenota subito un appuntamento gratuito online oppure chiamaci direttamente al 0383 052137
In linea di massima, le strade percorribili sono due:
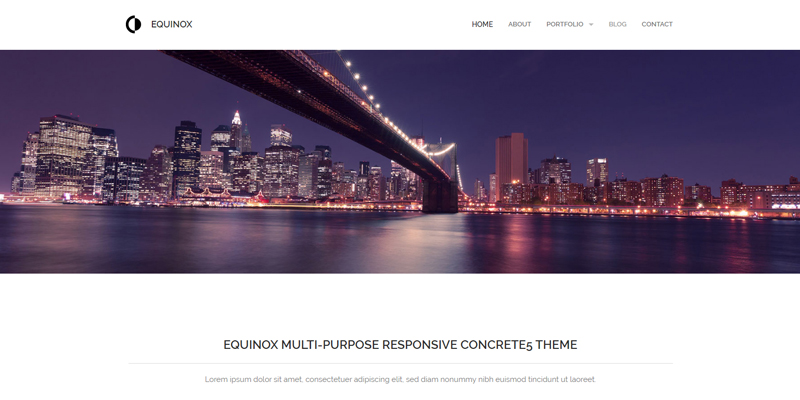
- Si può partire da un tema grafico (template).
Facciamo una doverosa premessa a tutto ciò.
La maggior parte dei siti attualmente viene realizzata avvalendosi di un CMS (Content Menagement System), ovvero un software utilizzato per la gestione dei contenuti del sito.
Se fino a qualche anno fa, gli sviluppatori creavano i siti web scrivendo il codice dall’inizio alla fine, al giorno d’oggi i CMS sono giunti in loro soccorso acellerandone il lavoro.
Per ogni CMS vengono sviluppati template, cioè temi grafici ideati, creati e messi in commercio da web designer.
Utilizzare un template presenta i seguenti vantaggi:
a) sono tendenzialmente personalizzabili.
Alcuni degli elementi sono spostabili e modificabili nel colore.
Quanto detto ha ovviamente dei limiti, l’ampiezza dei quali dipende in buona parte dal CMS e dal template utilizzato.
b) sono già pronti e visionabili (molti di essi dispongono anche di live demo, che consentono di navigarli come un vero e proprio sito web)
c) hanno costi limitati.
Vale anche qui quanto detto al punto a). I costi dipendono dal CMS utilizzato ma non penso di sbagliare nell’affermare che, salvo qualche rara eccezione, variano dai 20 ai 100 euro.
Ovviamente esistono anche diversi template gratuiti che però, generalmente, sono un po’ meno curati e presentano meno effetti grafici.
d) non richiedono ulteriori di tempi di sviluppo: essendo già stati realizzati è sufficiente installarli e modificarli nei contenuti e nelle colorazioni per adattarli alle esigenze del cliente.
Il sito web realizzato avvalendosi di template potrà quindi andare online, in linea di massima, in tempi minori rispetto ad uno che non ne faccia uso.
Mi sento, tuttavia, di darvi un consiglio: apportate pure delle variazioni laddove possibile, ma rispettatene la struttura. Perché?
a) Perché dietro ad ogni template c’è uno studio grafico perciò, apportando delle modifiche troppo ingenti rischia di venir meno l’armonia degli elementi che era stata ideata dal suo creatore.
Se il template non vi soddisfa ritengo preferibile cambiarlo con uno che incontra maggiormente i vostri gusti piuttosto che stravolgerne l’essenza.
b) perché se richiedo al webmaster di apportare delle modifiche troppo corpose ad un template e di regola lo pagherò per il lavoro svolto, perderò il vantaggio economico perseguito utilizzando un aspetto grafico “pronto”. - È possibile, in alternativa, optare per uno studio grafico personalizzato, i cui costi vanno quantificati caso per caso.
I vantaggi di questa scelta sono così riassumibili:
a) ogni dettaglio può essere inserito (previa adeguata analisi) e non si è vincolati ad un modello predefinito
b) vengono presentate diverse bozze grafiche tra le quali il cliente può scegliere, decidendo anche se e quali modifiche apportare prima delle creazione del sito (e non in corso d’opera, come spesso avviene nel caso di un template)
c) il prodotto è tendenzialmente unico.
Fermo restando che la maggior parte dei web designer segue i canoni di realizzazione dei quali si è parlato in precedenza, il risultato solitamente è meno standardizzato.
Gi svantaggi riguardano sicuramente:
a) i costi.
Non è possibile quantificarli in questo articolo perché, come anticipato, vanno calcolati di volta in volta a seconda del progetto commissionato, ma è certo che supereranno ampiamente quelli di acquisto di un template.
b) i tempi di realizzazione.
Anche lavorando di buona lena, realizzare la veste grafica di un sito dall’inizio alla fine richiederà tempi di sviluppo superiori.
Solitamente, quando parlo con un cliente, porto come esempio il seguente.
La scelta tra l’utilizzo di un template e lo sviluppo di una veste grafica personalizzata è paragonabile a quella che intercorre tra l’acquisto di una mise già confezionata in un qualsiasi negozio e la realizzazione di un abito su misura da parte di una sarta.
Acquistare un abito già confezionato non esclude di aver acquistato un indumento di qualità così come utilizzare un template grafico non esclude di avere un sito web professionale, ma impone magari qualche piccolo compromesso non essendo totalmente personalizzabile in ogni suo elemento.
In definitiva, come spesso accade, non esiste una scelta giusta ed una sbagliata.
Tutto dipende dalla situazione di partenza e dai risultati che si perseguono.
Il mio consiglio è il seguente: se un progetto è in una fase iniziale ovvero non si è una grossa azienda o non si dispone delle energie e delle risorse per partire con un progetto di notevole entità suggerisco l’utilizzo di un template.
Al contrario, quando occorre realizzare il sito istituzionale di un’azienda di notevole dimensione o progetti che nascono corposi o che lo diventano nel tempo, è indispensabile confezionare un “abito su misura” o procedere ad un successivo restyling grafico personalizzato.